Uniform Controls
Uniform Controls (UCs) are a way to interact with scripts. Using them you can change script parameters and behavior. The idea is simple: every parameter, that you want to be able to change during script execution, should be annotated, in the comments, by special command that describes control type, its range and initial value. Each UC has corresponding graphical widget/control/component in the Uniform Controls View that can by modified by the user.
Although there are no uniform variables in the JavaScript, the name "Uniform Control" is also used for Commands describing UI controls of JavaScript variables. The reason why I've decided to use the same name is simple: unification. These Commands have the same purpose, share the same controls, and are displayed in the same View (Uniform Controls View) as Fragx' Uniform Controls.

Not all UCs can be used for every variable. This document describes each of the Uniform Controls, their parameters and supported variable types.
Control types
Currently there are 5 types of the Uniform Controls possible to use in the JSX scripts:
checkbox
Checkbox Uniform Controls are used only for boolean variables. They simply set true or false to the variable, depending on the state of the Checkbox widget.
format:
checkbox[true] checkbox[false]
supported types: Boolean
examples:
var SomeFlag = false; //! checkbox[true] var SomeOtherFlag = false; //! checkbox[false]
widgets:

color
Color Uniform Controls, as the name suggests, are used for setting color to variables. They can be used to output RGB or RGBA values depending on their argument count.
format:
color[R, G, B] color[R, G, B, A] color[MinA, A, MaxA, R, G, B]
where R, G, B, A, MinA, MaxA are numbers between 0.0 and 1.0.
supported types: ColorRGB, ColorRGBA
examples:
var colorRGB = Native.newColorRGB(); //! color[0.393, 0.871, 0.114] var colorRGBA = Native.newColorRGBA(); //! color[0.255, 0.506, 0.91, 0.27] var otherRGBA = Native.newColorRGBA(); //! color[0.2, 0.59, 0.6, 0.651, 1.0, 0.797]
widgets:

combobox
Combobox Uniform Control is used for enumarations. It is presented as String dropdown list but essentially it is mapped to integer fields, therefore it can be used as replacement for integer slider UC. Value of this UC is an index of selected String value.
format:
combobox[SelectedIndex, "Value1", "Value2", ..., "ValueN"]
where SelectedIndex is of type int and must be between 0 and N - 1 (Remember: index always starts from 0). "Value1", "Value2", ..., "ValueN" are String values. You must provide at least one such value.
supported types: Number
examples:
var currentShape = 0; //! combobox[2, "Cone", "Sphere", "Torus", "Box"] var lightingModel = 1; //! combobox[1, "Phong", "Cook-Torrance", "Oren-Nayar"]
widgets:

islider
Islider Uniform Controls are used to assign number values to the JavaScript's variables. They are almost the same as slider UCs, but with exception that they can only generate discrete, integer, values.
format:
islider[MinValue, Value, MaxValue]
where MinValue, Value, MaxValue are integer numbers.
supported types: Number
examples:
var intSlider = 2; //! islider[-5, 1, 7]
widgets:

slider
Slider Uniform Controls are used to assign number values to the JavaScript's variables. They are more general version of islider UC since they can generate real (floating point) values. Moreover they can also be used with Native vector variables (see examples below).
format:
slider[MinValue, Value, MaxValue]
where MinValue, Value, MaxValue are numbers or vectors. Vector values are represented by real (floating point) numbers separated by comma, and enclosed in brackets. For example "Vector2f(1.5, 2.4)" is represented by "(1.5, 2.4)".
supported types: Number, Vector2f, Vector3f, Vector4f
examples:
var floatSlider = 2.0; //! slider[-5, 1, 7] var vec2Slider = Native.newVector2(); //! slider[(-5,-5), (1,1), (7,7)] var vec3Slider = Native.newVector3(); //! slider[(-5,-5,-5), (1,1,1), (7,7,7)] var vec4Slider = Native.newVector4(); //! slider[(-5,-5,-5,-5), (1,1,1,1), (7,7,7,7)]
widgets:

Uniform comments
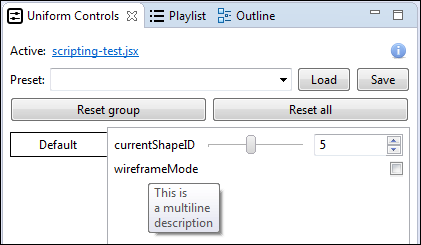
Comments (either single- or multi-line) that are declared directly above "uniform" variables are recognized by Synthclipse as descriptions. They are shown as tool tips in Uniform Controls View after hovering mouse over these variables.
// Example of the uniform descriptions. // This is a single line description var currentShapeID = 0; //! islider[0, 5, 11] /* * This is * a multiline * description */ var wireframeMode = false; //! checkbox[false]