Shadertoy development
Synthclipse is designed to make easy Shadertoy development. You can directly import Shadertoy creations, giving only a Shadertoy URL. You can also export Synthclipse shaders to Shadertoy format, taking advantages of presets and include system.
Import
To import Shadertoy creation just click RMB on a destination folder in the Project Explorer View and choose "Import -> Shadertoy creation". Alternatively you can do the same thing by choosing from the main menu "Synthclipse -> Import -> Shadertoy creation", but you would have to choose the destination folder later.
After that, Import Wizard Dialog will appear. You need to fill in only one text field in it: Shadertoy URL. Next press Download. When shader info shows up press the Finish and voilà - that's it. You have successfully imported Shadertoy creation :)

Export
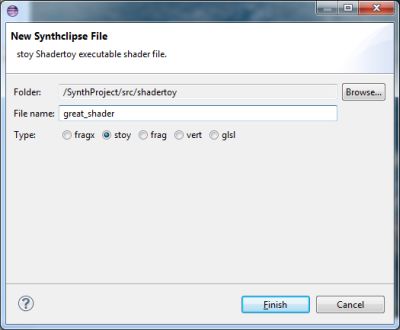
To export Synthclipse shader to Shadertoy format, first you need a .stoy file - which is basically a Fragment Shader file with declared Shadertoy default uniforms. You can create one using "New Synthclipse File" Wizard.

// Default template for .stoy file.
uniform vec3 iResolution; // viewport resolution (in pixels)
uniform float iGlobalTime; // shader playback time (in seconds)
uniform float iChannelTime[4]; // channel playback time (in seconds)
uniform vec3 iChannelResolution[4]; // channel resolution (in pixels)
uniform vec4 iMouse; // mouse pixel coords. xy: current (if MLB down), zw: click
uniform vec4 iDate; // (year, month, day, time in seconds)
void main() {
vec2 uv = gl_FragCoord.xy / iResolution.xy;
gl_FragColor = vec4(uv, 0.5 + 0.5 * sin(iGlobalTime), 1.0);
}
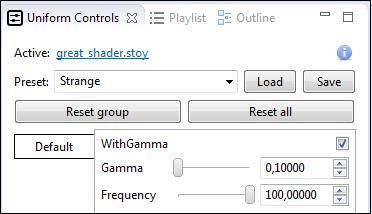
Next build your great shader and add some uniforms with Uniform Controls to be able to easly tweek its parameters.
// Trivial example.
uniform vec3 iResolution; // viewport resolution (in pixels)
uniform float iGlobalTime; // shader playback time (in seconds)
uniform float iChannelTime[4]; // channel playback time (in seconds)
uniform vec3 iChannelResolution[4]; // channel resolution (in pixels)
uniform vec4 iMouse; // mouse pixel coords. xy: current (if MLB down), zw: click
uniform vec4 iDate; // (year, month, day, time in seconds)
// With Gamma correction?
uniform bool WithGamma; //! checkbox[true]
// Gamma correction factor
uniform float Gamma; //! slider[0.1, 2.2, 10]
// Sinus frequency
uniform float Frequency; //! slider[-10, 2, 100]
void main() {
vec2 uv = gl_FragCoord.xy / iResolution.xy;
vec3 col = vec3(uv, 0.5 + 0.5 * sin(uv.x * uv.y * Frequency));
if (WithGamma) {
col = pow(col, vec3(1.0 / Gamma));
}
gl_FragColor = vec4(col, 1.0);
}

Next save some presets, which in consequence, adds automatically at the end of your shader <preset></<preset> Commands.
// Some saved presets. /*! * <preset name="Default"> * Frequency = 2.0 * Gamma = 2.2 * WithGamma = true * </preset> */ /*! * <preset name="Cool"> * Frequency = 29.600002 * Gamma = 5.1489997 * WithGamma = false * </preset> */ /*! * <preset name="Strange"> * Frequency = 100.0 * Gamma = 0.1 * WithGamma = true * </preset> */
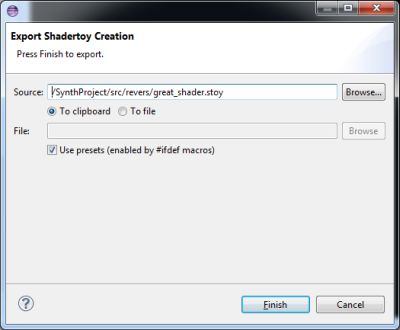
Next select your shader file in Project Explorer View, click RMB and choose Export -> Shadertoy creation. Export Wizard Dialog will appear. Choose your preferred settings and press Finish.

Shadertoy Exporter will remove all Synthclipse Commands and "#ifdef SYNTHCLIPSE" blocks. It will also merge all included files (except of #include <synthclipse> - which ignores) into one file. Moreover, if you checked Use presets, it will export presets as global const variables, enabled by preprocessor definitions. Ordinary uniforms (those without Uniform Controls) will be also changed into global const variables.
// Final, exported file.
#define PRESET_Default
//#define PRESET_Cool
//#define PRESET_Strange
#ifdef PRESET_Default
// With Gamma correction?
const bool WithGamma = true;
// Gamma correction factor
const float Gamma = 2.2;
// Sinus frequency
const float Frequency = 2.0;
#endif // PRESET_Default
#ifdef PRESET_Cool
const bool WithGamma = false;
const float Gamma = 5.1489997;
const float Frequency = 29.600002;
#endif // PRESET_Cool
#ifdef PRESET_Strange
const bool WithGamma = true;
const float Gamma = 0.1;
const float Frequency = 100.0;
#endif // PRESET_Strange
void main() {
vec2 uv = gl_FragCoord.xy / iResolution.xy;
vec3 col = vec3(uv, 0.5 + 0.5 * sin(uv.x * uv.y * Frequency));
if (WithGamma) {
col = pow(col, vec3(1.0 / Gamma));
}
gl_FragColor = vec4(col, 1.0);
}
